Deleted Selected multiple Row from Releated list using custom button

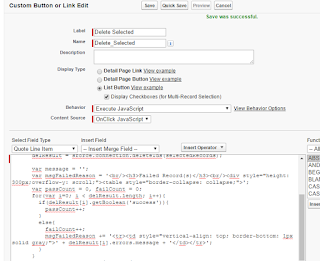
Create a Custom button as a List Type Button and Execute JavaScript Code {!REQUIRESCRIPT('/soap/ajax/29.0/connection.js')} try { var selectedRecords = {!GETRECORDIDS( $ObjectType.QuoteLineItem )}; if(selectedRecords.length < 1) alert('Please Select at Least One Row !'); else { userConsent = confirm(selectedRecords.length + ' Record(s) will be Deleted. Continue ? '); if(userConsent == true) { delResult = sforce.connection.deleteIds(selectedRecords); var message = ''; var msgFailedReason = '<br/><h3>Failed Record(s)</h3><br/><div style="height: 300px;overflow-y: scroll;"><table style="border-collapse: collapse;">'; var passCount = 0, failCount = 0; for(var i=0; i < delResult.length; i++){ ...

