Make Salesforce calendar year drop-down to show earlier years
Requirement:
The birthdate field on the Contact object doesn’t show previous year and neither does it allow to switch back and forth the Years part easily.
Solution:
Below example will show the last 100 years.
Go to Setup -> App Setup -> Customize -> User Interface. Here make sure the ‘Show Custom Sidebar Components on All Pages’ is checked.
Go to Setup -> App Setup -> Home Page Layouts. Make sure all your Home Page Layouts have the Messages & Alerts component checked.
Go to Setup -> App Setup -> Home Page Components. Here, click edit for Messages & Alerts. In the textarea, copy and paste the javascript code below and save (it can just go below your normal Messages & Alerts, won’t show up on the actual page).
<script src="/js/dojo/0.4.1/dojo.js"></script>
<script src="/soap/ajax/11.1/connection.js" type="text/javascript"></script>
<script type="text/javascript">
dojo.require("dojo.collections.Store");
dojo.require("dojo.charting.Chart");
dojo.require('dojo.json');
var arYears = getYears();
function swapYears(){
// Contact Birth day
if(document.getElementById('calYearPicker') != null) {
var select = document.getElementById('calYearPicker');
var curValue = select.value;
var parentx = select.parentNode;
parentx.removeChild(select);
select = document.createElement('select');
select.size = 1;
select.id = 'calYearPicker';
select.name = 'calYearPicker';
parentx.appendChild(select);
}
if(select != null) {
for(x=0;x<100;x++) {
select.options[x] = new Option(arYears[x], arYears[x], false, false);
}
}
}
function getYears() {
sforce.sessionId = getCookie('sid');
sforce.connection.sessionId=sforce.sessionId;
var out = [];
// generate dates for the last 100 years
var currentTime = new Date()
var year = currentTime.getFullYear()
try {
for(x=0;x<100;x++) {
out[x] = x+year-99;
}
} catch(error) {
alert(error);
}
return out;
}
dojo.addOnLoad(swapYears);
</script>
Note : If first script is not working then u can use below script
-------------------------------------------------------------------
<script>
(function()
{
var windowOnload = window.onload;
window.onload = function()
{
if (windowOnload) windowOnload();
var select = document.getElementById('calYearPicker');
if (!select) return;
select.innerHTML = '';
var startYear = new Date().getFullYear() - 90;
for (var year = startYear; year < startYear + 100; year++)
{
select.options[select.options.length] = new Option(year, year);
}
}
}());
</script>
-------------------------------------------------------------------------
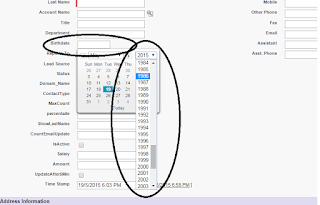
SnapShot
Thanks,
Sumit Shukla
9711055997
sumitshukla.mca@gmail.com
cccinfotech.com
The birthdate field on the Contact object doesn’t show previous year and neither does it allow to switch back and forth the Years part easily.
Solution:
Below example will show the last 100 years.
Go to Setup -> App Setup -> Customize -> User Interface. Here make sure the ‘Show Custom Sidebar Components on All Pages’ is checked.
Go to Setup -> App Setup -> Home Page Layouts. Make sure all your Home Page Layouts have the Messages & Alerts component checked.
Go to Setup -> App Setup -> Home Page Components. Here, click edit for Messages & Alerts. In the textarea, copy and paste the javascript code below and save (it can just go below your normal Messages & Alerts, won’t show up on the actual page).
<script src="/js/dojo/0.4.1/dojo.js"></script>
<script src="/soap/ajax/11.1/connection.js" type="text/javascript"></script>
<script type="text/javascript">
dojo.require("dojo.collections.Store");
dojo.require("dojo.charting.Chart");
dojo.require('dojo.json');
var arYears = getYears();
function swapYears(){
// Contact Birth day
if(document.getElementById('calYearPicker') != null) {
var select = document.getElementById('calYearPicker');
var curValue = select.value;
var parentx = select.parentNode;
parentx.removeChild(select);
select = document.createElement('select');
select.size = 1;
select.id = 'calYearPicker';
select.name = 'calYearPicker';
parentx.appendChild(select);
}
if(select != null) {
for(x=0;x<100;x++) {
select.options[x] = new Option(arYears[x], arYears[x], false, false);
}
}
}
function getYears() {
sforce.sessionId = getCookie('sid');
sforce.connection.sessionId=sforce.sessionId;
var out = [];
// generate dates for the last 100 years
var currentTime = new Date()
var year = currentTime.getFullYear()
try {
for(x=0;x<100;x++) {
out[x] = x+year-99;
}
} catch(error) {
alert(error);
}
return out;
}
dojo.addOnLoad(swapYears);
</script>
Note : If first script is not working then u can use below script
-------------------------------------------------------------------
<script>
(function()
{
var windowOnload = window.onload;
window.onload = function()
{
if (windowOnload) windowOnload();
var select = document.getElementById('calYearPicker');
if (!select) return;
select.innerHTML = '';
var startYear = new Date().getFullYear() - 90;
for (var year = startYear; year < startYear + 100; year++)
{
select.options[select.options.length] = new Option(year, year);
}
}
}());
</script>
-------------------------------------------------------------------------
SnapShot
Thanks,
Sumit Shukla
9711055997
sumitshukla.mca@gmail.com
cccinfotech.com

Again something new to Learn,
ReplyDeleteThanks Sir.
Again something new to Learn,
ReplyDeleteThanks Sir.