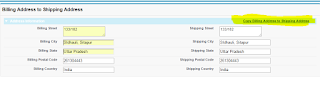
Copy Billing Address to Shipping Address on VF Page Using JavaScript
Class Code
public class CopyAddressFromBillToShip{
public String BCountry { get; set; }
public String BZip { get; set; }
public String BState { get; set; }
public String BCity { get; set; }
public String BStreet { get; set; }
public String SCountry { get; set; }
public string SZip { get; set; }
public String SState { get; set; }
public String SCity { get; set; }
public String SStreet { get; set; }
}
Page Code
<apex:page controller="CopyAddressFromBillToShip" >
<apex:form id="myform">
<script type="text/javascript">
function addressCopy(bstreet1, bcity1, bstate1, bPostalCode1, bcountry1, sstreet1, scity1, sstate1, SPostalCode1, scountry1) {
document.getElementById(sstreet1).value = document.getElementById(bstreet1).value;
document.getElementById(scity1).value = document.getElementById(bcity1).value;
document.getElementById(sstate1).value = document.getElementById(bstate1).value;
document.getElementById(SPostalCode1).value=document.getElementById(bPostalCode1).value;
document.getElementById(scountry1).value = document.getElementById(bcountry1).value;
return false;
}
</script>
<apex:pageBlock title="Billing Address to Shipping Address" id="page">
<apex:pageBlockSection columns="2" id="pgblock">
<apex:facet name="header">
<span class="pbSubExtra">
<span class="bodySmall">
<a href="javascript:addressCopy('{!$Component.bstreet1}','{!$Component.bcity1}',
'{!$Component.bstate1}','{!$Component.bPostalCode1}',
'{!$Component.bcountry1}','{!$Component.sstreet1}','{!$Component.scity1}',
'{!$Component.sstate1}','{!$Component.SPostalCode1}','{!$Component.scountry1}')">
Copy Billing Address to Shipping Address</a>
</span> </span>
<h3>Address Information<span class="titleSeparatingColon">:</span></h3>
</apex:facet>
<apex:inputTextarea label="Billing Street" value="{!BStreet}" id="bstreet1" />
<apex:inputTextarea label="Shipping Street" value="{!SStreet}" id="sstreet1" />
<apex:inputText label="Billing City" value="{!BCity}" id="bcity1"/>
<apex:inputText label="Shipping City" value="{!SCity}" id="scity1"/>
<apex:inputText label="Billing State" value="{!BState}" id="bstate1"/>
<apex:inputText label="Shipping State" value="{!SState}" id="sstate1"/>
<apex:inputText label="Billing Postal Code" value="{!BZip}" id="bPostalCode1"/>
<apex:inputText label="Shipping Postal Code" value="{!SZip}" id="SPostalCode1"/>
<apex:inputtext label="Billing Country" value="{!BCountry}" id="bcountry1"/>
<apex:inputtext label="Shipping Country" value="{!SCountry}" id="scountry1"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>

Comments
Post a Comment