Pagination using SetController in Visual force Page and Maintain CheckBox Values
Requirement: Show the record on visual force page in table , user can select some record and click next and previous button and select more record and save the selected data
Solution:
Step 1: Create a Class
// This is class have logic to show the record per page and store the session after
//click on next and previous button
global class CustomIterable implements Iterator<list<ContactWrapper>>
{
list<ContactWrapper> InnerList{get; set;}
list<ContactWrapper> ListRequested{get; set;}
Integer i {get; set;}
public Integer setPageSize {get; set;}
public CustomIterable(List<ContactWrapper> lstAccWr)
{
InnerList = new list<ContactWrapper >();
ListRequested = new list<ContactWrapper >();
InnerList = lstAccWr;
setPageSize = 10;
i = 0;
}
global boolean hasNext(){
if(i >= InnerList.size()) {
return false;
} else {
return true;
}
}
global boolean hasPrevious(){
system.debug('I am in hasPrevious' + i);
if(i <= setPageSize) {
return false;
} else {
return true;
}
}
global list<ContactWrapper > next(){
system.debug('i value is ' + i);
ListRequested = new list<ContactWrapper >();
integer startNumber;
integer size = InnerList.size();
if(hasNext())
{
if(size <= (i + setPageSize))
{
startNumber = i;
i = size;
}
else
{
i = (i + setPageSize);
startNumber = (i - setPageSize);
}
system.debug('i value is =====' + i);
system.debug('i value is 2==== ' + (i - setPageSize));
for(integer start = startNumber; start < i; start++)
{
ListRequested.add(InnerList[start]);
}
}
return ListRequested;
}
global list<ContactWrapper > previous(){
ListRequested = new list<ContactWrapper >();
system.debug('i value is previous before =====' + i);
integer size = InnerList.size();
if(i == size)
{
if(math.mod(size, setPageSize) > 0)
{
i = size - math.mod(size, setPageSize);
}
else
{
i = (size - setPageSize);
}
}
else
{
i = (i - setPageSize);
}
system.debug('i value is previous =====' + i);
system.debug('i value is 2previous ==== ' + (i - setPageSize));
for(integer start = (i - setPageSize); start < i; ++start)
{
ListRequested.add(InnerList[start]);
}
return ListRequested;
}
}
Create and New Class
// this is wrapper class defiend contact object and select box variable
global class ContactWrapper
{
public Boolean isSelected {get;set;}
public Contact cont{get;set;}
public ContactWrapper(Contact cont,Boolean isSelected)
{
this.cont= cont;
this.isSelected= isSelected;
}
}
Create a VF Page Controller
// this class fetch the contacts record and adding in wrapper list
public with sharing class CustomPaginationDemo
{
public List<ContactWrapper> lstWrapper {get;set;}
public List<ContactWrapper> lstSetController{get;set;}
CustomIterable obj;
public CustomPaginationDemo()
{
lstWrapper = new List<ContactWrapper>();
lstSetController = new List<ContactWrapper>();
List<Contact> lstContact = [select id,name from Contact limit 20];
for(Contact cont : lstContact )
{
lstWrapper.add(new ContactWrapper(cont ,false));
}
obj = new CustomIterable (lstWrapper);
obj.setPageSize = 5;
next();
}
public Boolean hasNext {
get
{
return obj.hasNext();
}
set;
}
public Boolean hasPrevious {
get
{
return obj.hasPrevious();
}
set;
}
public void next()
{
lstSetController = obj.next();
}
public void previous()
{
lstSetController = obj.previous();
}
}
VFPage Code:
<apex:page controller="CustomPaginationDemo">
<apex:form >
<script>
function selectAllCheckboxes(obj,receivedInputID){
var inputCheckBox = document.getElementsByTagName("input");
for(var i=0; i<inputCheckBox.length; i++){
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){
inputCheckBox[i].checked = obj.checked;
}
}
}
</script>
<apex:pageBlock id="ThePage">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!lstSetController }" var="obj" >
<!-- <apex:column headerValue="Select">
<apex:inputCheckbox value="{!obj.isSelected}"/>
</apex:column> -->
<apex:column headerValue="Select">
<apex:facet name="header">
<apex:inputCheckbox id="cb" onclick="selectAllCheckboxes(this,'inputId')"/>
</apex:facet>
<apex:inputCheckbox value="{!obj.isSelected }" id="inputId"/>
</apex:column>
<apex:column value="{!obj.cont.Name}" headerValue="Name"/>
</apex:pageBlockTable>
<apex:outputPanel >
<apex:commandButton value="<<Previous" action="{!previous}" rendered="{!hasPrevious}" reRender="ThePage" />
<apex:commandButton value="Next >>" action="{!next}" rendered="{!hasNext}" reRender="ThePage" />
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
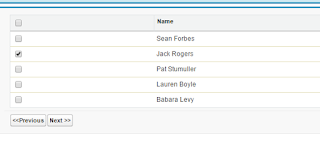
OutPut Image
Solution:
Step 1: Create a Class
// This is class have logic to show the record per page and store the session after
//click on next and previous button
global class CustomIterable implements Iterator<list<ContactWrapper>>
{
list<ContactWrapper> InnerList{get; set;}
list<ContactWrapper> ListRequested{get; set;}
Integer i {get; set;}
public Integer setPageSize {get; set;}
public CustomIterable(List<ContactWrapper> lstAccWr)
{
InnerList = new list<ContactWrapper >();
ListRequested = new list<ContactWrapper >();
InnerList = lstAccWr;
setPageSize = 10;
i = 0;
}
global boolean hasNext(){
if(i >= InnerList.size()) {
return false;
} else {
return true;
}
}
global boolean hasPrevious(){
system.debug('I am in hasPrevious' + i);
if(i <= setPageSize) {
return false;
} else {
return true;
}
}
global list<ContactWrapper > next(){
system.debug('i value is ' + i);
ListRequested = new list<ContactWrapper >();
integer startNumber;
integer size = InnerList.size();
if(hasNext())
{
if(size <= (i + setPageSize))
{
startNumber = i;
i = size;
}
else
{
i = (i + setPageSize);
startNumber = (i - setPageSize);
}
system.debug('i value is =====' + i);
system.debug('i value is 2==== ' + (i - setPageSize));
for(integer start = startNumber; start < i; start++)
{
ListRequested.add(InnerList[start]);
}
}
return ListRequested;
}
global list<ContactWrapper > previous(){
ListRequested = new list<ContactWrapper >();
system.debug('i value is previous before =====' + i);
integer size = InnerList.size();
if(i == size)
{
if(math.mod(size, setPageSize) > 0)
{
i = size - math.mod(size, setPageSize);
}
else
{
i = (size - setPageSize);
}
}
else
{
i = (i - setPageSize);
}
system.debug('i value is previous =====' + i);
system.debug('i value is 2previous ==== ' + (i - setPageSize));
for(integer start = (i - setPageSize); start < i; ++start)
{
ListRequested.add(InnerList[start]);
}
return ListRequested;
}
}
Create and New Class
// this is wrapper class defiend contact object and select box variable
global class ContactWrapper
{
public Boolean isSelected {get;set;}
public Contact cont{get;set;}
public ContactWrapper(Contact cont,Boolean isSelected)
{
this.cont= cont;
this.isSelected= isSelected;
}
}
Create a VF Page Controller
// this class fetch the contacts record and adding in wrapper list
public with sharing class CustomPaginationDemo
{
public List<ContactWrapper> lstWrapper {get;set;}
public List<ContactWrapper> lstSetController{get;set;}
CustomIterable obj;
public CustomPaginationDemo()
{
lstWrapper = new List<ContactWrapper>();
lstSetController = new List<ContactWrapper>();
List<Contact> lstContact = [select id,name from Contact limit 20];
for(Contact cont : lstContact )
{
lstWrapper.add(new ContactWrapper(cont ,false));
}
obj = new CustomIterable (lstWrapper);
obj.setPageSize = 5;
next();
}
public Boolean hasNext {
get
{
return obj.hasNext();
}
set;
}
public Boolean hasPrevious {
get
{
return obj.hasPrevious();
}
set;
}
public void next()
{
lstSetController = obj.next();
}
public void previous()
{
lstSetController = obj.previous();
}
}
VFPage Code:
<apex:page controller="CustomPaginationDemo">
<apex:form >
<script>
function selectAllCheckboxes(obj,receivedInputID){
var inputCheckBox = document.getElementsByTagName("input");
for(var i=0; i<inputCheckBox.length; i++){
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){
inputCheckBox[i].checked = obj.checked;
}
}
}
</script>
<apex:pageBlock id="ThePage">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!lstSetController }" var="obj" >
<!-- <apex:column headerValue="Select">
<apex:inputCheckbox value="{!obj.isSelected}"/>
</apex:column> -->
<apex:column headerValue="Select">
<apex:facet name="header">
<apex:inputCheckbox id="cb" onclick="selectAllCheckboxes(this,'inputId')"/>
</apex:facet>
<apex:inputCheckbox value="{!obj.isSelected }" id="inputId"/>
</apex:column>
<apex:column value="{!obj.cont.Name}" headerValue="Name"/>
</apex:pageBlockTable>
<apex:outputPanel >
<apex:commandButton value="<<Previous" action="{!previous}" rendered="{!hasPrevious}" reRender="ThePage" />
<apex:commandButton value="Next >>" action="{!next}" rendered="{!hasNext}" reRender="ThePage" />
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
OutPut Image
Thanks,
Sumit Shukla

Comments
Post a Comment