Open Model Pop Up Using Lightning Component
Create the Component.
Component Name: ModelPop.cmp
<aura:component>
<aura:attribute name="isOpen" type="boolean" default="false"/>
<div class="slds-m-around_xx-large">
<lightning:button variant="brand"
label="OpenPopUp"
title=""
onclick="{! c.openModel }" />
<aura:if isTrue="{!v.isOpen}">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<lightning:buttonIcon iconName="utility:close"
onclick="{! c.closeModel }"
alternativeText="close"
variant="bare-inverse"
class="slds-modal__close"/>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Model</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
Show to required component
</div>
<footer class="slds-modal__footer">
<lightning:button variant="neutral"
label="Cancel"
title="Cancel"
onclick="{! c.closeModel }"/>
<lightning:button variant="brand"
label="Save"
title="Save"
onclick="{! c.likenClose }"/>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</aura:if>
</div>
</aura:component>
-------------------Controller.js---------------------------------------
({
openModel: function(component, event, helper) {
// for Display Model,set the "isOpen" attribute to "true"
component.set("v.isOpen", true);
},
closeModel: function(component, event, helper) {
// for Hide/Close Model,set the "isOpen" attribute to "Fasle"
component.set("v.isOpen", false);
},
likenClose: function(component, event, helper) {
// Display alert message on the click on the "Like and Close" button from Model Footer
// and set set the "isOpen" attribute to "False for close the model Box.
// alert('thanks for like Us :)');
component.set("v.isOpen", false);
},
})
------------------------------Test.App--------------------------
<aura:application extends="force:slds">
<c:ModelPopUp/>
<!-- here c: is org. namespace prefix-->
</aura:application>
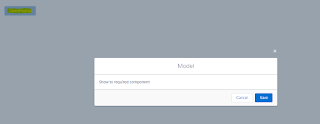
---------------------Out Put--------------------
Component Name: ModelPop.cmp
<aura:component>
<aura:attribute name="isOpen" type="boolean" default="false"/>
<div class="slds-m-around_xx-large">
<lightning:button variant="brand"
label="OpenPopUp"
title=""
onclick="{! c.openModel }" />
<aura:if isTrue="{!v.isOpen}">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<lightning:buttonIcon iconName="utility:close"
onclick="{! c.closeModel }"
alternativeText="close"
variant="bare-inverse"
class="slds-modal__close"/>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Model</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
Show to required component
</div>
<footer class="slds-modal__footer">
<lightning:button variant="neutral"
label="Cancel"
title="Cancel"
onclick="{! c.closeModel }"/>
<lightning:button variant="brand"
label="Save"
title="Save"
onclick="{! c.likenClose }"/>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</aura:if>
</div>
</aura:component>
-------------------Controller.js---------------------------------------
({
openModel: function(component, event, helper) {
// for Display Model,set the "isOpen" attribute to "true"
component.set("v.isOpen", true);
},
closeModel: function(component, event, helper) {
// for Hide/Close Model,set the "isOpen" attribute to "Fasle"
component.set("v.isOpen", false);
},
likenClose: function(component, event, helper) {
// Display alert message on the click on the "Like and Close" button from Model Footer
// and set set the "isOpen" attribute to "False for close the model Box.
// alert('thanks for like Us :)');
component.set("v.isOpen", false);
},
})
------------------------------Test.App--------------------------
<aura:application extends="force:slds">
<c:ModelPopUp/>
<!-- here c: is org. namespace prefix-->
</aura:application>
---------------------Out Put--------------------

Comments
Post a Comment